Hey there 👋🏾 I am
Emmanuel Oloke
I build beautiful software
I am a software engineer with proficiency in building highly aesthetic and functional software products, while paying keen attention to industry standards such as accessibility, SEO, performance, and responsiveness. I also share my knowledge and experiences on tools and technologies I'm learning and working with through writing Technical Articles
Resume
About Me

About Me
Hello! My name is Emmanuel. I enjoy building well structured and aesthetically pleasing software. I first picked interest in web development as a teenager and that influenced my decision to pursue a BSc. in Computer Science as my first degree.
Fast forward to now, a lot has happened. I have been privileged to work as a web developer for a photography studio, building the website from the ground up. I have also spent some time away from tech working in the Oil and Gas industry as a Field Engineer.
Now I work at KiaKia Finance leveraging on old and new experiences to build modern software solutions for the currency exchange industry, making transacting with different currencies seamless and accessible to thousands of customers
Here are few technologies I use:

HTML 5

CSS 3

JavaScript

TypeScript

NodeJS

NextJS

ReactJS

VueJS

MongoDB

TailwindCSS

Firebase

React Query

Docker
Some Recent Projects

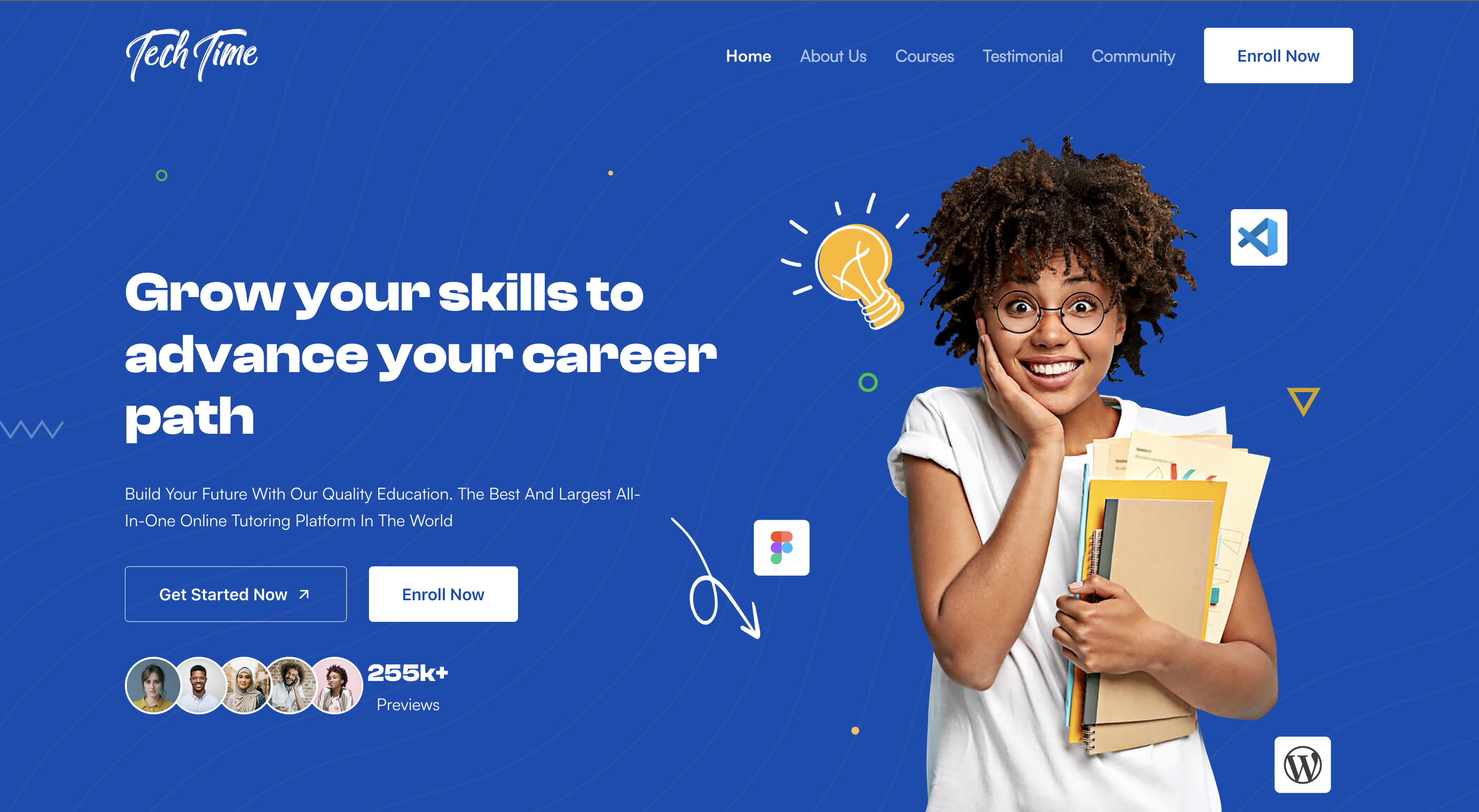
Tech Time
TechTime is an online digital skill tutoring platform that teaches high income skills through high quality video, audio and live classes. Get access to experienced mentors, one-on-one meetings, affordable prices, and flexible learrning all on one platform
Built with NextJS, TypeScript, ChakraUI, and SplideJS. Hosted with Vercel

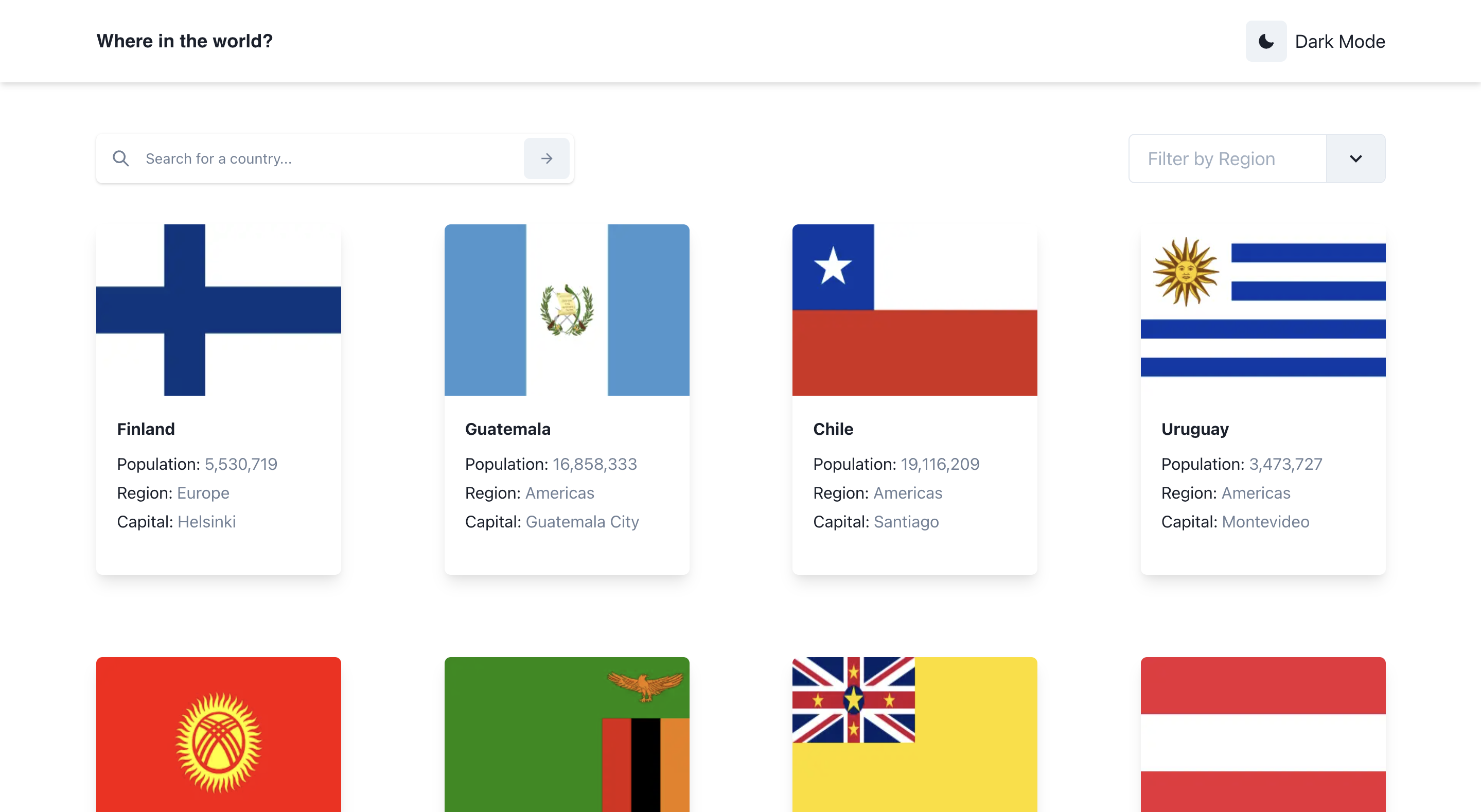
Countries
A web app for visualizing information about different countries of the world. View details about a country, filter by region and also check out countries that share borders.
Built with NextJS, TypeScript, ChakraUI, and REST Countries API. Hosted with Vercel

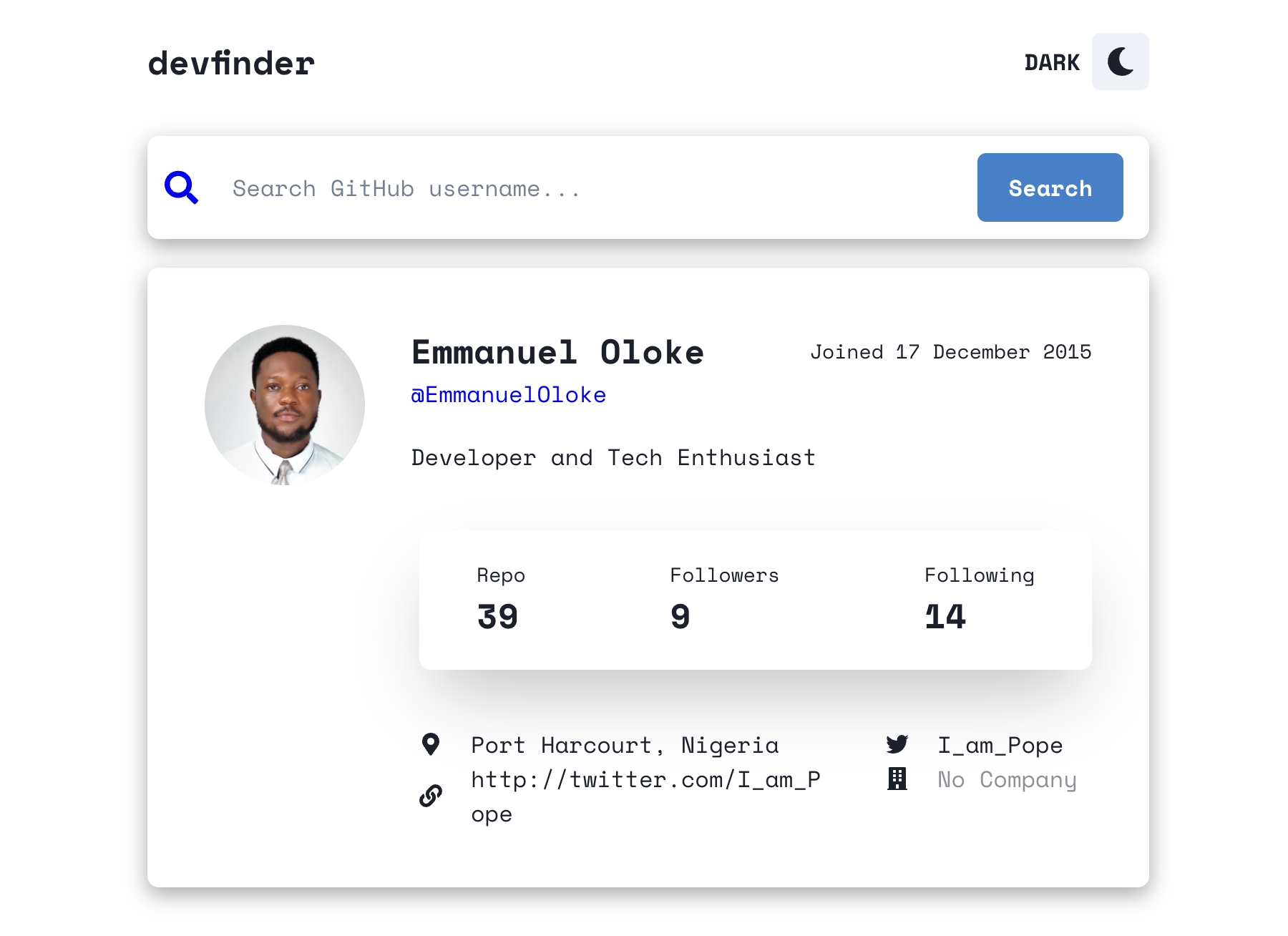
DevFinder
DevFinder is a web application that utilizes github users API to connect and fetch data. Search for a particular GitHub user and it returns information about the user in a well presented User Interface.
Built with ReactJS, JavaScript, ChakraUI, and GitHub Users API. Hosted with GitHub Pages

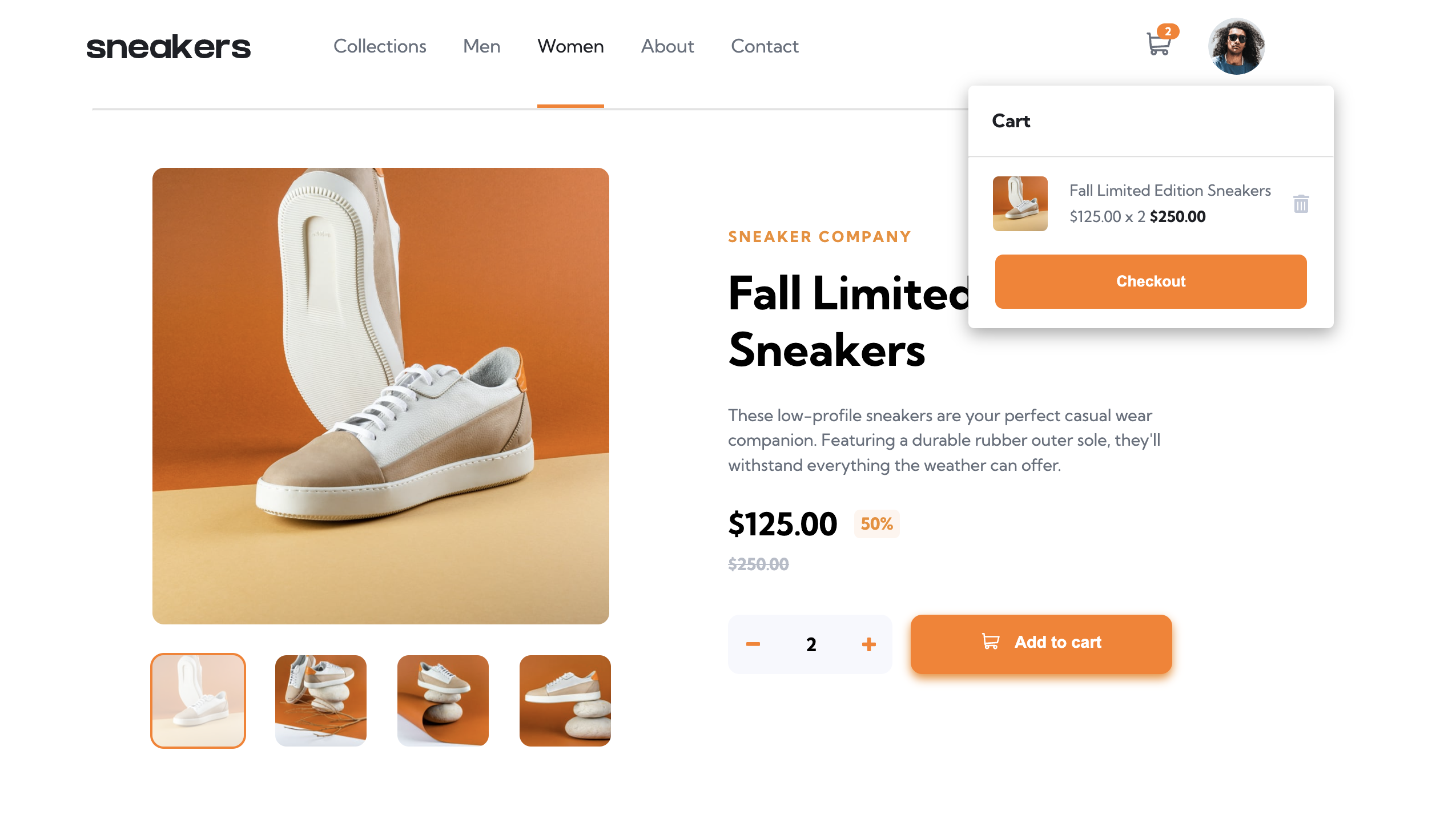
E-Commerce Product Page Design
A design implementation for an e-commerce product page. Explore the product carousel slides and also the add to cart functionality.
Built with HTML, CSS, JavaScript, and ReactJS. Hosted with GitHub Pages
Get in Touch

You can reach out to me through any of these medium, be it to ask some questions, discuss opportunities for work and collaborations or just to catch up and chat. I will definitely get back to you.
Designed and Developed with 💙 by Emmanuel Oloke.